ここでは「画像のギャラリー表示」について解説しています。
ギャラリー表示とは
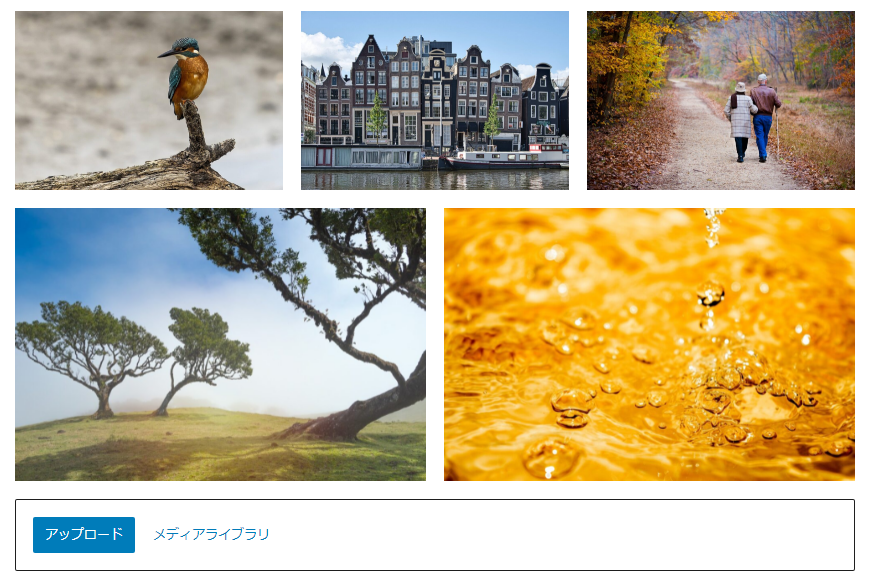
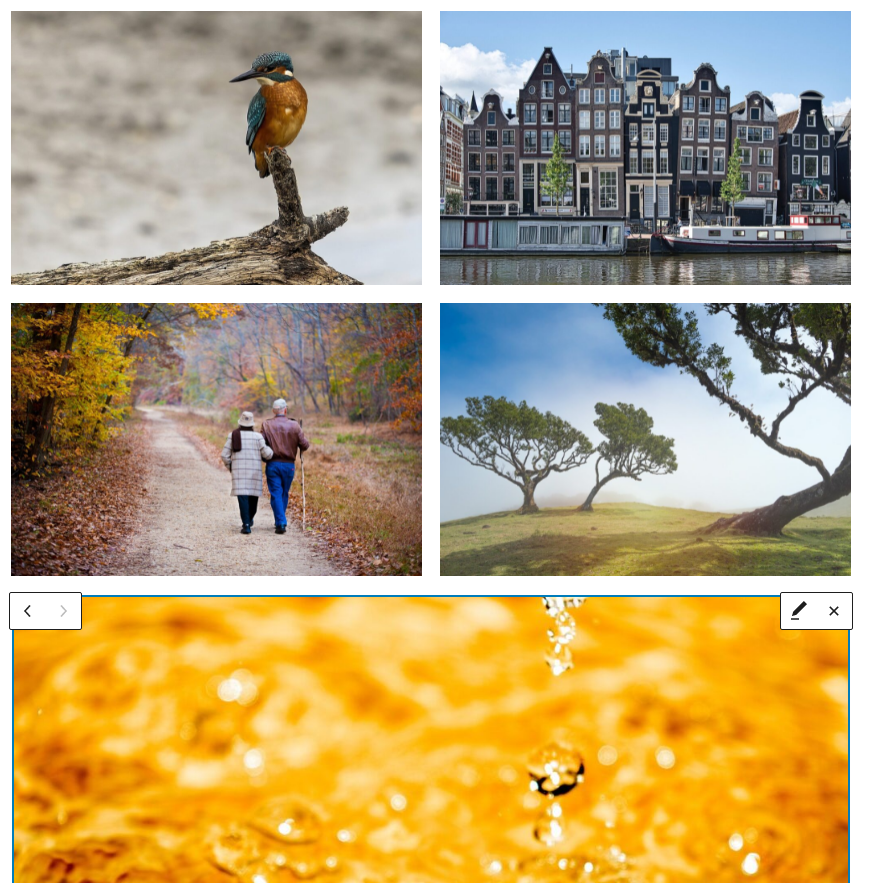
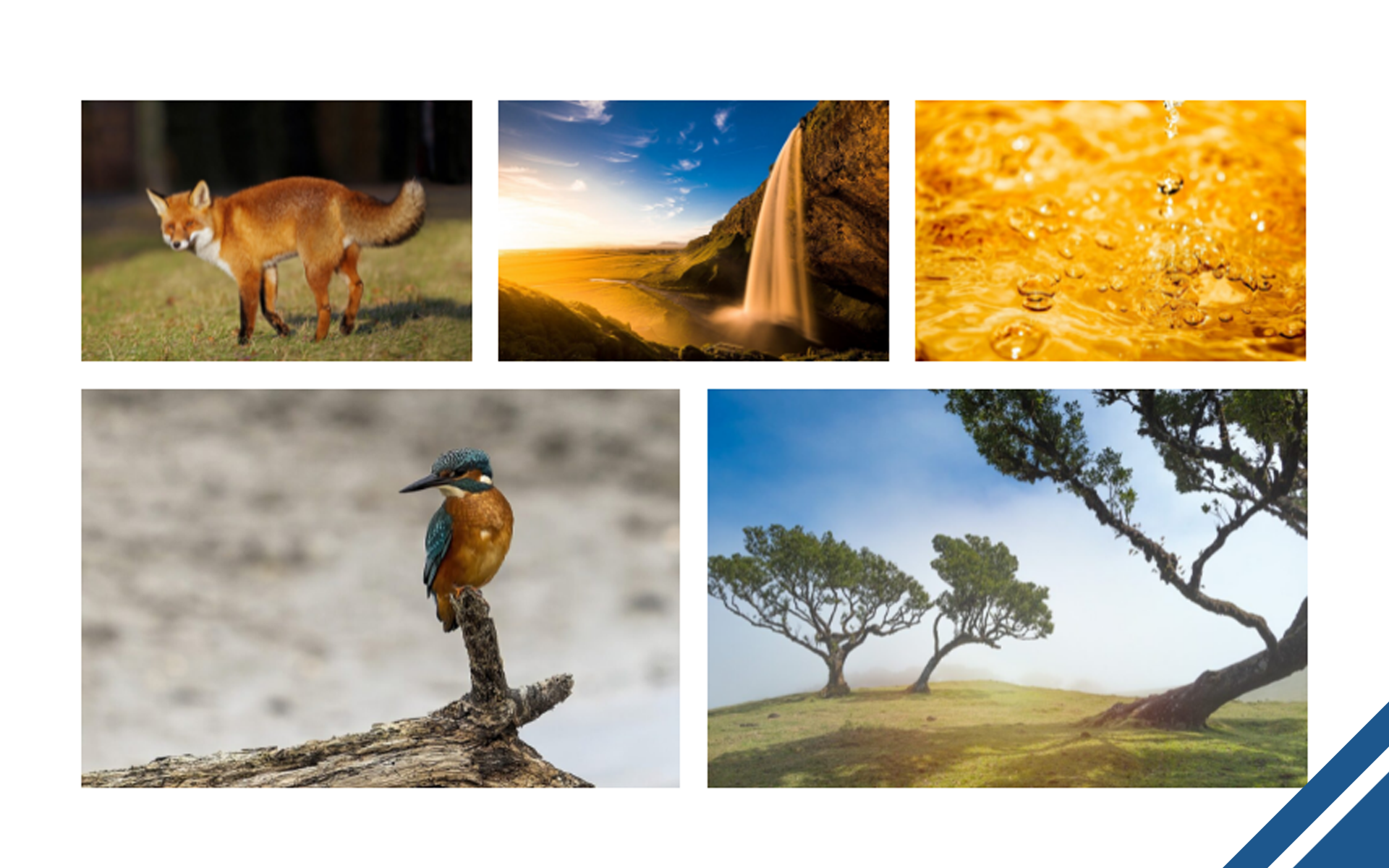
ギャラリー表示とは下記の様に、複数の画像を並べて見やすくしたものです。
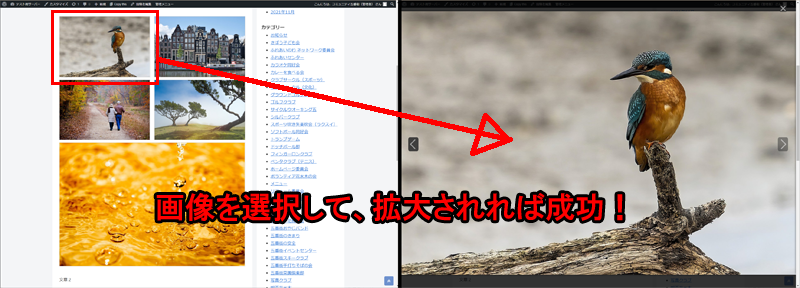
設定をすれば「画像を選択した時」に画面いっぱいに拡大表示させることも可能です。
(※画像が元々小さいサイズの場合は拡大表示されません)





ギャラリー機能を使うには
ここではギャラリー機能の使い方を解説しています。
※複数の段階に分けて解説していますので、必要な箇所を展開して使い方を確認してください。
ギャラリーを入れたい場所を選択

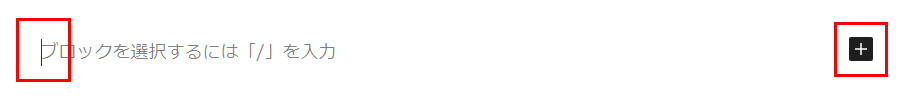
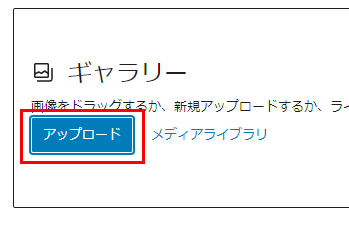
空白の行に入れる場合は空白行を選択して、右側の+ボタンを選択します。

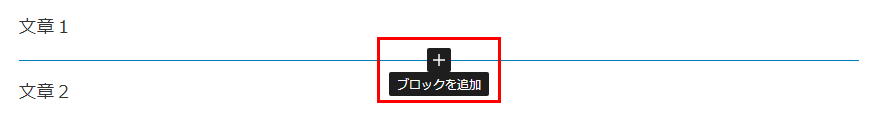
既にある文章と文章の間などに入れる場合は、その間あたりにマウスカーソルを合わせると「ブロックを追加」というプラスボタンが表示されるので、そちらを選択します。
※スマートフォンの場合は文章1の最後で「改行」してから、右側に表示されるプラスボタンを押しましょう。(表示されない場合は別の行を選択した後、表示したい空白行を再度選択してみて下さい)
ギャラリーを選択

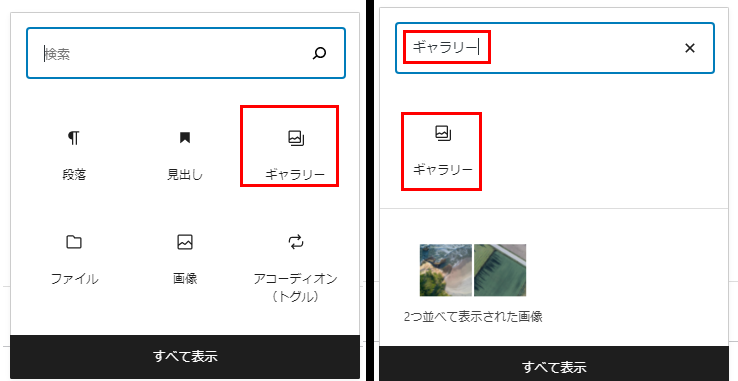
「ギャラリー」を選択します。ギャラリーが表示されない場合は検索に「ギャラリー」と文字を入力して選択しましょう。
確認する

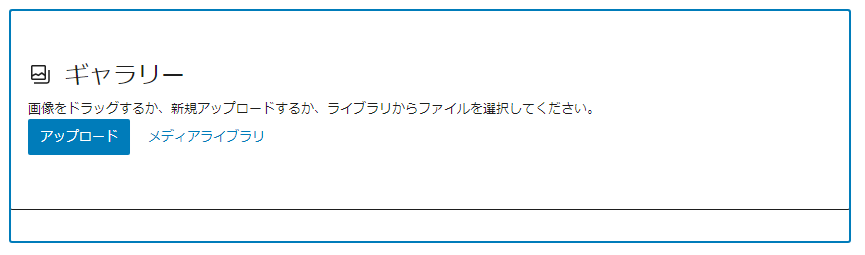
画像のような「ギャラリーブロック」が作成されていたら、成功です。
画像をアップロードする

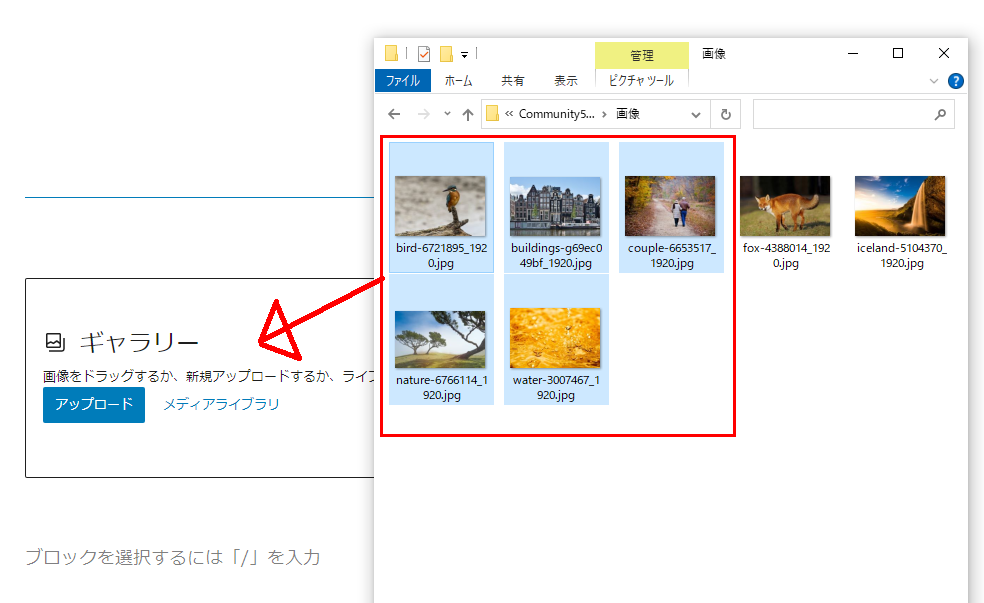
パソコンの場合は画像を直接ギャラリーブロックに投げ入れることで追加されます。

スマートフォンの場合は「アップロード」から画像を選択して追加します。
確認する

画像が追加されていれば、成功です。
カラム数を変更

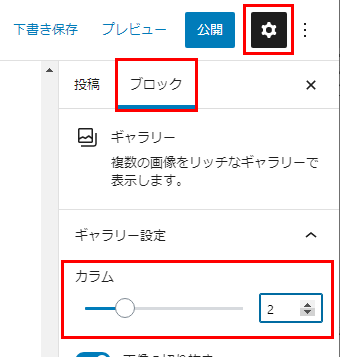
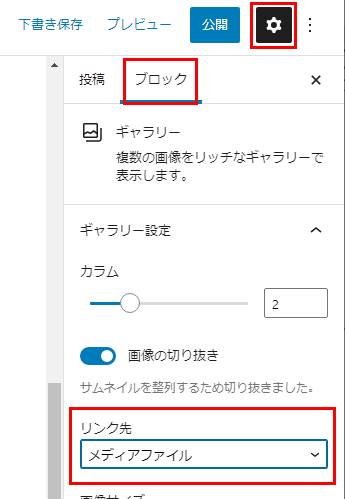
ギャラリーブロックを選択した状態で、
右上の「歯車」→「ブロック」→「カラム」の数値を変更します。
結果を確認

狙った列数(カラム数)になっていれば、成功です。
※設定した列数に満たない最終行の画像は、横に引き伸ばされます。
リンク先を「メディアファイル」に変更する

ギャラリーブロックを選択した状態で、
右上の「歯車」→「ブロック」→「リンク先」を『メディアファイル』に変更します。
プレビューで動作を確認する

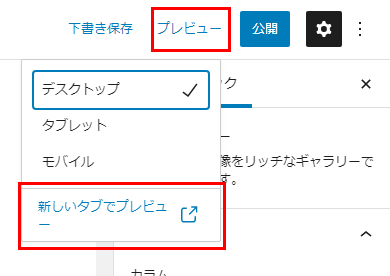
右上の「プレビュー」→「新しいタブでプレビュー」を選択します。

プレビューされた画像を選択して、画面いっぱいに拡大されれば成功です。
画像の最大サイズで表示されれば、成功です。
※画像の最大サイズより広がりません。
画像が画面より大きい場合は画面の大きさまで拡大されます。






コメント